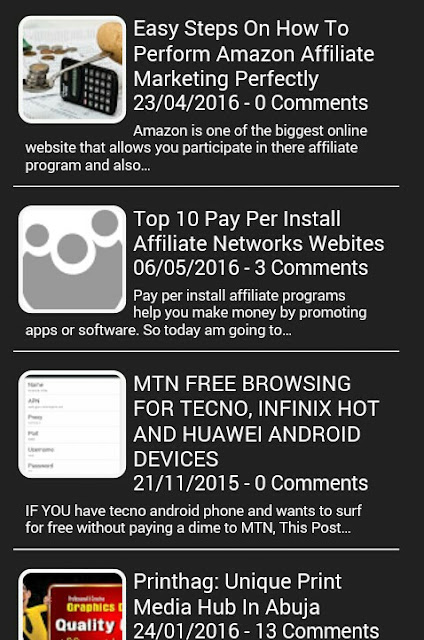
The Random Thumbnail Posts Widget is one of the best post widget I have ever discovered so far because it changes after every page reload.
Do why don't you give it a try by add this wonderful gadget to your blog ......
Do why don't you give it a try by add this wonderful gadget to your blog ......

Just follow the step below.
Step 1
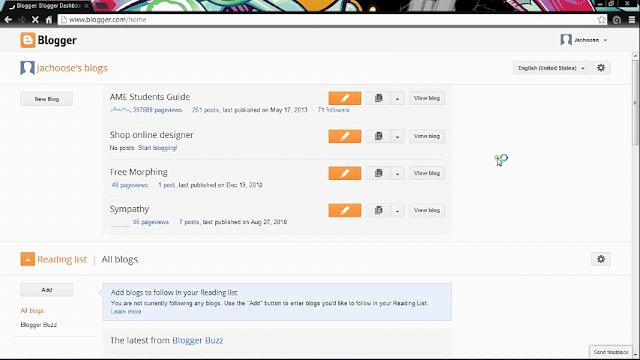
First you need to Sign In to Blogger Dashboard and select your preferred blog from the list.
Step 1
First you need to Sign In to Blogger Dashboard and select your preferred blog from the list.

Buy Laptops on Jumia Market
Step 2
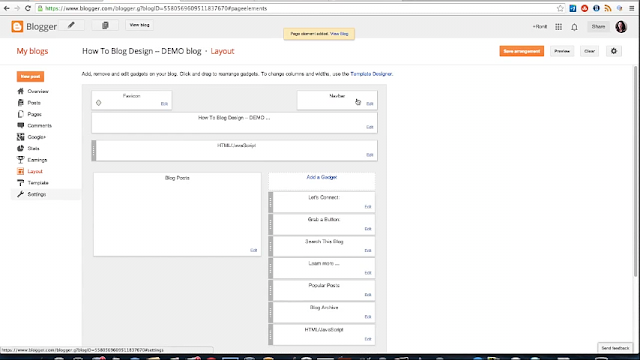
Then scroll your mouse down and click "Layout" >> Click on "Add a Gadget".
Then scroll your mouse down and click "Layout" >> Click on "Add a Gadget".

Step 3
Now choose "HTML/Javascript" from the list add a Title and Copy the below code to it and Save.
Step 4
Finally click on the "save" button below and that's all you need to do.
If you have any complain feel free to drop it in the comment box below.
Now choose "HTML/Javascript" from the list add a Title and Copy the below code to it and Save.
<style>
#random-posts img {
float: left;
margin-right: 10px;
width: 65px;
height: 65px;
background-color: #F5F5F5;
padding: 3px;
}
ul#random-posts { list-style-type: none;}
#random-posts li {
margin-bottom: 10px;
}
.random-summary {
display: block;
}
</style>
<ul id='random-posts'>
<script type='text/javaScript'>
var randomposts_number = 10;
var randomposts_chars = 60;
var randomposts_details = 'yes';
randomposts_details2 = 'no';
var randomposts_comments = 'Comments';
var randomposts_commentsd = 'Comments Disabled';
var randomposts_current = [];
var total_randomposts = 0;
var randomposts_current = new Array(randomposts_number);
function randomposts(json) { total_randomposts = json.feed.openSearch$totalResults.$t
}
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=randomposts\"><\/script>');
function getvalue() {
for (var i = 0; i < randomposts_number; i++) {
var found = false;
var rndValue = get_random();
for (var j = 0; j < randomposts_current.length; j++) {
if (randomposts_current[j] == rndValue) {
found = true;
break
}
};
if (found) {
i--
} else {
randomposts_current[i] = rndValue
}
}
};
function get_random() {
var ranNum = 1 + Math.round(Math.random() * (total_randomposts - 1));
return ranNum
};
</script>
<script type='text/javaScript'>
function random_posts(json) {
for (var i = 0; i < randomposts_number; i++) {
var entry = json.feed.entry[i];
var randompoststitle = entry.title.$t;
if ('content' in entry) {
var randompostsnippet = entry.content.$t
} else {
if ('summary' in entry) {
var randompostsnippet = entry.summary.$t
} else {
var randompostsnippet = "";
}
};
randompostsnippet = randompostsnippet.replace(/<[^>]*>/g, "");
if (randompostsnippet.length < randomposts_chars) {
var randomposts_snippet = randompostsnippet
} else {
randompostsnippet = randompostsnippet.substring(0, randomposts_chars);
var whitespace = randompostsnippet.lastIndexOf(" ");
randomposts_snippet = randompostsnippet.substring(0, whitespace) + "…";
};
for (var j = 0; j < entry.link.length; j++) {
if ('thr$total' in entry) {
var randomposts_commentsnum = entry.thr$total.$t + ' ' + randomposts_comments
} else {
randomposts_commentsnum = randomposts_commentsd
}; if (entry.link[j].rel == 'alternate') {
var randompostsurl = entry.link[j].href;
var randomposts_date = entry.published.$t;
if ('media$thumbnail' in entry) {
var randompoststhumb = entry.media$thumbnail.url
} else {
randompoststhumb = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrhLFAiIBEYKTOH6g4PRTwKSo7y3UTQ3bs4IVBwAldLxRn9GEe43WQVb-A4Pzz-N7pvI6IMjYbu_TfQEfbXb1S4JYJ0jF3UQGF-gEEyrYyYcNRo77uGqiEIu0ZnxqL-OHtlTLtcLNAcFc/s1600/no_thumb.png"
}
}
};
document.write('<li>');
document.write('<img alt="' + randompoststitle + '" src="' + randompoststhumb + '"/>');
document.write('<div><a href="' + randompostsurl + '" rel="nofollow">' + randompoststitle + '</a></div>');
if (randomposts_details == 'yes') { document.write('<span>' + randomposts_date.substring(8, 10) + '.' + randomposts_date.substring(5, 7) + '.' + randomposts_date.substring(0, 4) + ' - ' + randomposts_commentsnum) + '</span>'
}
if (randomposts_details2 == 'yes') { document.write('<span class="random-summary">' + randomposts_snippet) + '</span>'
}
document.write('<div style="clear:both"></div></li>')
}
};getvalue();
for (var i = 0; i < randomposts_number; i++) { document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index=' + randomposts_current[i] + '&max-results=1&callback=random_posts\"><\/script>')
};
</script>
</ul>
<div style="font-size: 10px; float: right;"><a href="http://www.zealmat.com/2016/06/how-to-add-random-thumbnail-posts.html" rel="nofollow">Random Posts Widget</a></div>
Step 4
Finally click on the "save" button below and that's all you need to do.
If you have any complain feel free to drop it in the comment box below.




Post a Comment